
Website page titles and headings
I often refer to title and headings…and then talk about tags. But, what do these words mean and why do you need to be aware of them for your website?
In this blog, I detail the different type of titles and heading tags you should be aware of, their effect on search engine optimisation and how you can make the most of your titles and headings not just for SEO but for your website user’s experience to.
NB I haven’t covered how to change headings etc, speak to your website designer or contact me for help, if you need it.
Why are titles and headings important on your website?
There are lots of complexities when it comes to search engine optimisation (SEO) and there are many things that ‘search engine bots’ will scan when trying to identify the best match for a search string. There is also a hierarchy and whilst URLs (web addresses…the http:// bit), meta data, alt text and a myriad of other things are also searched and influence where you page or site ranks, your titles and ‘level’ of headings do have an influence.
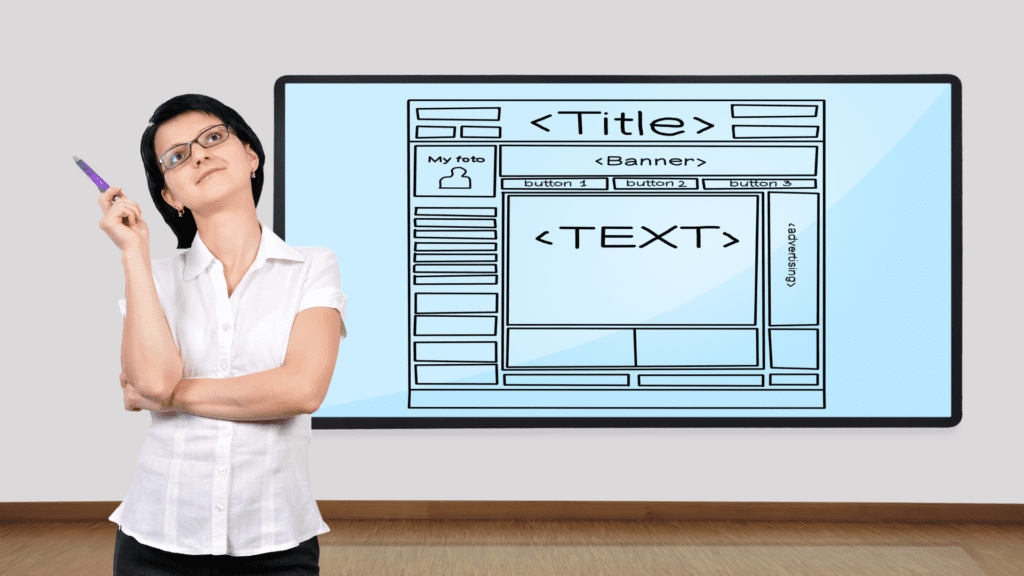
As a basic rule of thumb, a title is the first thing to be checked when looking for keyword matches and then a <H1> heading is given more importance and seen as a more authoritative guide to page content than a <H2>…and then a <H2> is more important than a <H3>, etc etc. This is why it is important to consider what your titles, H1 and H2 headings are from a keyword perspective, whilst using your H3, H4 and main paragraph text to enhance the user experience.
That’s the slightly technical bit. Now, let’s explore all of the different types of titles and headings:
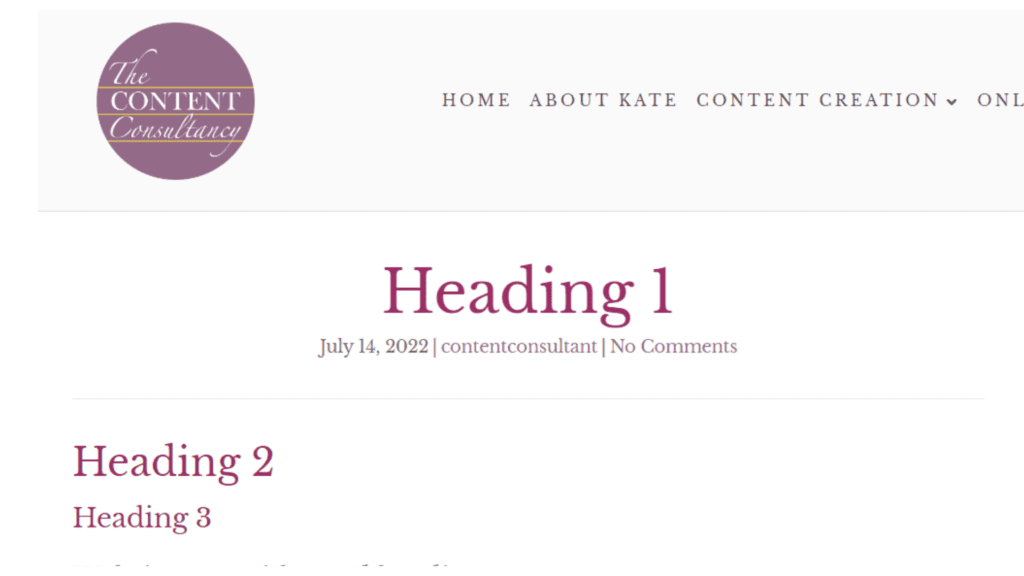
Page Title
Every page on your website should have a unique page title. If you duplicate a page, ensure that the page has a unique title not a ‘X page-1’ type title.
The page title should be a very clear and transparent representation of the page’s content. It should not be too long. In many cases the page title is often the same as the meta title and can even be duplicated as the H1 Heading (the main title on the page – see below). However, this can some times be a missed opportunity as your page title can include your business name or location too if you wish…for a little SEO kick.
<H1> Headings
The big announcement
The main thing to say about H1 headings is that there should only be one per page.
Just because you can choose to tag / format as many headings as you like as H1, thanks to formatting tools, it doesn’t mean you should.
It’s very important that your H1 isn’t too long and also relatively unique too. As mentioned above, it can simply be the same as your page title.
It is likely that your heading tags are linked to your formatting too, i.e. it dictates what a heading actually looks like on your web page, especially pt size, as well as colour, so you won’t want lots of massive headings anyway.
As an example, the H1 heading on this page is the blog title. For many usual service websites, the H1 headings are often words like ‘Services’, ‘About’ or ‘Contact’, for example, and they appear at the top of the age or within the above the fold banner.

<H2> Headings
The content guide
H2 headings are worth their weight in gold! These are where you should be focussing your keywords – getting them in naturally, but intelligently.
They are also the headings that many people use to assess the content of a page…think of them like the main contents page at the front of a book.
When you arrive on a webpage…especially one with quite a lot of text…it is natural to scroll up and down the page assessing these headings to get a sense of whether the content contained is what you are looking for. So make sure you sign post clearly different sections on your page. This is what H2 headings are made for.
<H3> & <H4> Headings
The quirky bit or little extra
H3 and H4 headings still have some gravitas when it comes to SEO so it’s worth using them wisely. However, they are also where you can bring in more of ‘you’, your writing style and your brand when it comes to writing your content.
They can be used to show a bit of flair or to speak directly to the reader without worrying too much about keywords for that page.
Imagine they are like ‘subtitles’ or chapter content headings listed in something like a textbook! They can give the reader a bit more information about the content and act as something to catch the eye.
As an example, H3 headings are all of my little descriptions under the main ‘H1 Headings’, ‘H2 headings’ etc. Remember there may be some cases where you don’t need H3 and H4 headings.
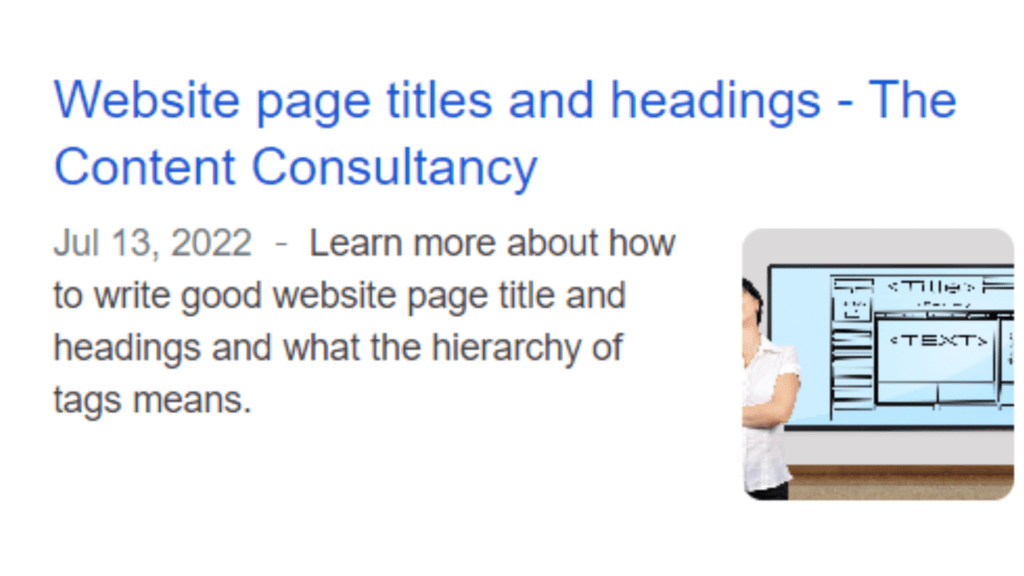
Metadata – titles and descriptions
As well as your on page headings, it is also worth considering your meta data. This is the text that tells search engines what is on your page and also what appears in the search results – the title and those opening few lines of text. Many websites automatically create this excerpt from your page title or H1 heading, and the opening lines of your text.
This automation can save time but if you have opening text which is a short heading and then leads straight in to a paragraph or even a quote for example, the automated excerpt can become very confusing with a heading (often without a full stop) that then runs straight in to some text.
This is why it is a good idea to know where to check your meta data and to overwrite meta descriptions. Rewrite them as keyword rich summaries of your page’s content.
Your meta title can also be a bit more explanatory of it’s location i.e. Summer Heat | Blog | website.com – this shows ‘summer heat’ as the title, that it’s a blog and that it’s on your website.

Writing website copy that works hard for your business
When writing content for your website, headings is always something I spend a lot of time considering and tweaking, ensuring they are both keyword rich and guide your website visitor through the different sections of a page.
Learn more about my website copywriting services here: