
What does your font choice say about your content?
I am all about encouraging you to write well-crafted copy, however have you thought about how what your write is affected by the font that you choose to present it in?
It is one of those strange things that some people have really strong feelings about. Some fonts people cringe (there seem to be a lot of people who despise Comic Sans, for example!); some fonts make people feel safe and some fonts make people feel happy!
Therefore, if even a font can evoke such strong emotions – think how no matter what you actually write, by choosing the wrong font you could completely ruin the messages you are trying to convey and undermine all of your hard work.
NB some people call fonts, typefaces, in case you come across this term (or are more familiar with the latter).
Explaining font design
Serif vs Sans Serif
There are two main groups that fonts can be divided into:serif and sans serif. ‘Serif’ simply means that the letters are displayed with little ‘flicks’, for want of a better description. A serif font example is Times New Roman or Garamond.
A sans serif font means ‘without flick’ (sans is without in French). These fonts look very ‘clean’ and clear. A common example is Arial or Comic Sans.
See the below for examples:
It seems funny that something as small as these ‘details’ on the letters can have an effect, but generally it will known that people make an assumption that something is more formal, trustworthy and official in a serif font. A sans serif font is generally viewed as less formal and, perhaps, more accessible and friendly. Would you agree?
Web safe fonts
Have you every carefully crafted an email or a beautiful website page, only to see the font look completely different on another computer, device or browser? Did you know that certain fonts are ‘web safe’ and certain ones aren’t?
What this means is that some fonts will ‘translate’ across all of the different devices and browsers and operating systems. If you pick a particular font, which is more obscure then there is every chance that, in an operating system which is different to yours, the font will look different, and what’s is worst is you have no say over what it gets replaced with.
There are currently approximately 15 web-safe fonts and unsurprisingly most of them are the very common fonts you will have heard of, including Times New Roman, Helvetica Courier, Verdana, Arial, Garamond and Impact. If you want the latest list, simply search for ‘Web Safe Fonts’ and you’ll get the latest list to be adopted across all of the systems and devices.
If you are absolutely in love with a rare font or even decide to design your own, then it doesn’t mean you can’t use it. In fact, a unique font for branding, i.e. for your logo, where you display your name and/or your tagline, is great. However, simply make sure you use it as a ‘graphic’ and drop it in to your newsletter or website, as a PNG or JPEG, rather than typed. Does that make sense? Give me a shout, if not.
Same words – different fonts
How often have you been writing or designing something and spent ages scrolling up and down the fonts list? You watch the words change in front of you to different fonts as you select them, from a handwritten-style script, to an ‘all caps’ font, and then back to Arial…because it is safe, clear and familiar!
As well as considering whether your font is serif or sans serif and how well this reflects the formality of what you are writing about, there are a few other things to think about with choosing a font:
- Legibility – some fonts may look rather beautiful, but can be more difficult to read, so consider how much you are going to write and how clear the words will be.
- Size – think about what point size your words will be and this will affect the font you choose. Some time two different fonts can look quite different even if there point size is the same. Some fonts look great as headers but in 12pt or smaller, become more difficult to read, more cluttered or more illegible. Remember also that a lot of people read content on mobile phones, so even if you choose a particular point size it may be even smaller when people actually see it, depending on how it is reflowed on mobile device.
- Formality – I’ve mentioned this with regards serif and sans serif, but even ‘within that group’ there are levels of formality. If you choose a sans serif font because you want to seem a little less formal there is still then a big difference between choosing Arial, for example, versus Comic Sans. So think about how seriously you want to be taken and the tone of your content’s message.
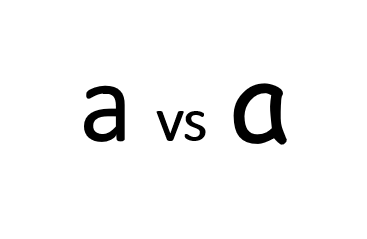
- Special letters and characters – not all fonts can cope with special characters, for example, like accents. Some don’t even have all of the different punctuation marks. So be aware of this. Also consider what sort of ‘a’ and ‘g’ you want – there is the more traditional ‘handwritten’ style and the print or ‘typewriter’ style. It may not matter greatly to you, but for young children or adults who have difficultly reading this can be a barrier, as the print or typewriter style is often less familiar.

The print vs written ‘a’
Fonts matter. Choose wisely
So yes, I apologise, but I am adding something else to your list of things to worry about when creating content!
Whether you are blogging, writing a newsletter or updating your website, make sure you not only craft your copy meticulously and select top quality, relevant imagery…check your fonts are giving off the right message too!
Want help with your content? Contact me on kate@thecontentconsultancy.com or call 07736942348 for a free no obligation chat.



